With the passing of Steve Jobs this past week, I thought I'd reflect on my early Mac experience.
Hello Computer
 |
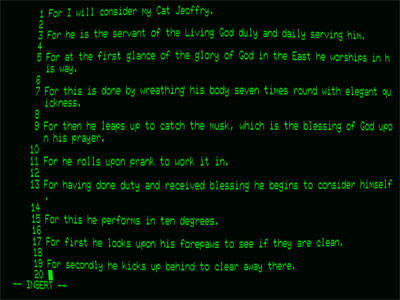
| Text-based Computing |
Before college, my only contact with a computer was visiting the computer room occasionally in high school. The computer room was a nerd haven that contained about four or so stations; each with a black screen containing green text. There was some sort of phone receiver with each computer that supplied a network connection. A couple friends and I would visit the room during the lunch hour to play some sort of text-based game. Usually it was football. The computer would spit forth a description of the current game situation and the user would select from a variety of plays. The random nature of the outcomes gave us a thrill. These sessions were usually cut short by the end of the lunch hour, which often came sooner if we had to wait our turn for an open station. I frequently saw the same batch of kids during the school day playing Dungeons & Dragons in some empty classroom.
Although I was fascinated in the machines, I counted myself as more of a creative type. I split time between a couple friends who were nerds to the tenth power, and another set that thought of themselves as artists. This balance likely prevented me from taking one of the computer classes that were offered.
 |
| The Macintosh Plus |
Fast-forward to the fall of my freshmen year at Kendall School of Design in 1984. One of the larger classrooms included a table in back that contained a row of Macintosh Plus computers. These little boxes were off limits except for those who had signed up for the Intro to Computers class. While I had neglected to sign up for the class that first semester, I discovered a few of my new college friends spoke well of it and the teacher.
At this time, most of us students found the Macs to be handy solutions for printing papers and essays with. The slow ImageWriter dot matrix printer provided a sufficiently average quality page, but the ability to correct mistakes gave it a leg up on the conventional typewriter.
 |
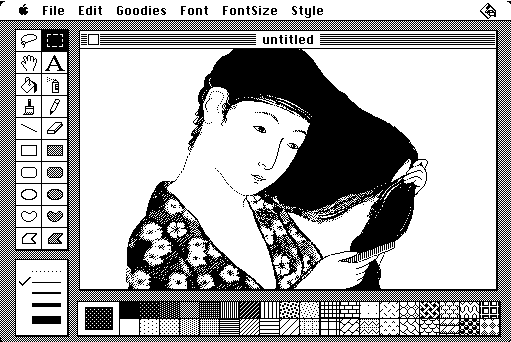
| MacPaint |
I signed up for the class in the second semester and entered the world of MacWrite, MacDraw and MacPaint. Unlike the dull-looking text-based screens of my past, these were bright, pixel-based worlds that were both inviting and exciting. The mouse could provide a unique challenge for first-timers but the interface was logical and simple to explore. While the terminology of the computer world was often foreign and still a bit nerdy to us students, the experience of using them was always fun.
MacPaint offered the most creative opportunities. Painting pixels on screen in a pattern like some sort of confetti was a bit challenging with the blocky and primitive mouse, yet it freed us up to create computer-based images for the first time. I quickly got comfortable enough with MacPaint to use it for some class projects. One of my first was for a design class and the assignment was to illustrate an album cover.
 |
| My first computer-generated illustration |
I found a random photo from a magazine to use as reference and rendered the illustration. I was quite pleased with the dot matrix results yet probably more proud that none of my other classmates had thought of using a Mac. I had to cut the image out with an Xacto knife and draw in the text myself. Not only were the number of type face options limited in those days, the text wouldn't print cleanly unless it was used at designated point sizes.
I don't recall the specific response from my teacher for that assignment, but future Mac-created illustrations and layouts were met with mostly puzzlement and questions such as: Why use a computer?
MacDraw was an application that proved to be mostly too restrictive for my tastes. While it did offer convenient shape tools such as circles and squares, the line-based tools only allowed limited free form shapes. While it was perfect for creating flow charts and the like, trying to draw anything else proved challenging.
An Opportunity to Play
A couple years later I was able to land a work-study job in the college's computer room. By this time the room contained two to three times as many Macs. Not only did the job offer me regular access to the machines, I also got access to the faculty who frequented the room. There was a noticeable excitement in those days as students became used to using the Macs. I spent many hours consuming as much information about the machines as I could and using them for my own class projects when possible. Friends who had only used them for writing papers were now discovering more capabilities. During this time I met a faculty member who the school had hired to oversee the computer program. Fran was an energetic ally of the the machines and a good sounding board for my questions and observations. She proved to be a good mentor that encouraged me to use my Mac knowledge and familiarity to find a job after graduation.
A True Illustration Tool
 |
| Adobe Illustrator Start Screen |
During one of my work-study sessions, I came across a small brochure for a new piece of software for the Mac. It was called Adobe Illustrator. The brochure had an intriguing black and while line drawing of a slender San Francisco-area house exterior. The lines within the illustration were stunning to me. Not only were they razor sharp (heads and shoulders above the dot-matrix or even LaserWriter quality printing I had been used to seeing), the shapes weren't confined to a pre-determined shape. Illustrator used paths and a tricky pen tool to make free-form shapes and arcs. Anchor points helped define the wonderful lines and corners. I remember walking home that afternoon with the brochure in my hand, knowing the Mac and this piece of software had something to do with my future. I discovered soon after that the college already had Illustrator installed on a few machines, but I was unable to locate the manuals. I made a point of learning it anyway and spent the rest of my days in work-study getting comfortable with it through trial and error. Little did I know at that time that the first project of my professional career would be built with Illustrator.
Building a Career
My senior portfolio ended up including a small variety of Mac-built projects. I would end up using these to help secure my first freelance and full-time positions. Ironically, many of the graphic design businesses I interviewed at after graduation did not yet use computers in their art departments. Most were at least intrigued with Macs and curious of my work with them. At this time, most shops were using some form of paste-up or Compugraphic machines to generate text and layouts and the idea of that process was unappealing to me. It seemed archaic and too limiting to me and I was fortunate to never need those skills.
When I got a two-week freelance job right after graduation in 1988 creating line art of furniture for a local ad agency using Illustrator, I felt like I had made it. A full-time job was still needed, but I felt like I was on to something.
Coming in Part 2 - Getting a real job using the Mac, the dawn of desktop publishing, pushing the envelope and more.



 The earlier project is a design for a trade show booth display. This time, the design concept for the booth came together quickly and all I needed to do was conceptualize it. Being able to quickly swap display graphics and make modifications keeps the process moving and assures the client that the design is worthwhile.
The earlier project is a design for a trade show booth display. This time, the design concept for the booth came together quickly and all I needed to do was conceptualize it. Being able to quickly swap display graphics and make modifications keeps the process moving and assures the client that the design is worthwhile.